The HydePHP UI Kit is a collection of minimalistic and un-opinionated TailwindCSS components for Laravel Blade, indented to be used with HydePHP. Note that these components may require CSS classes not present in the bundled app.css file and that you may need to recompile the CSS file using the included Laravel Mix configuration.
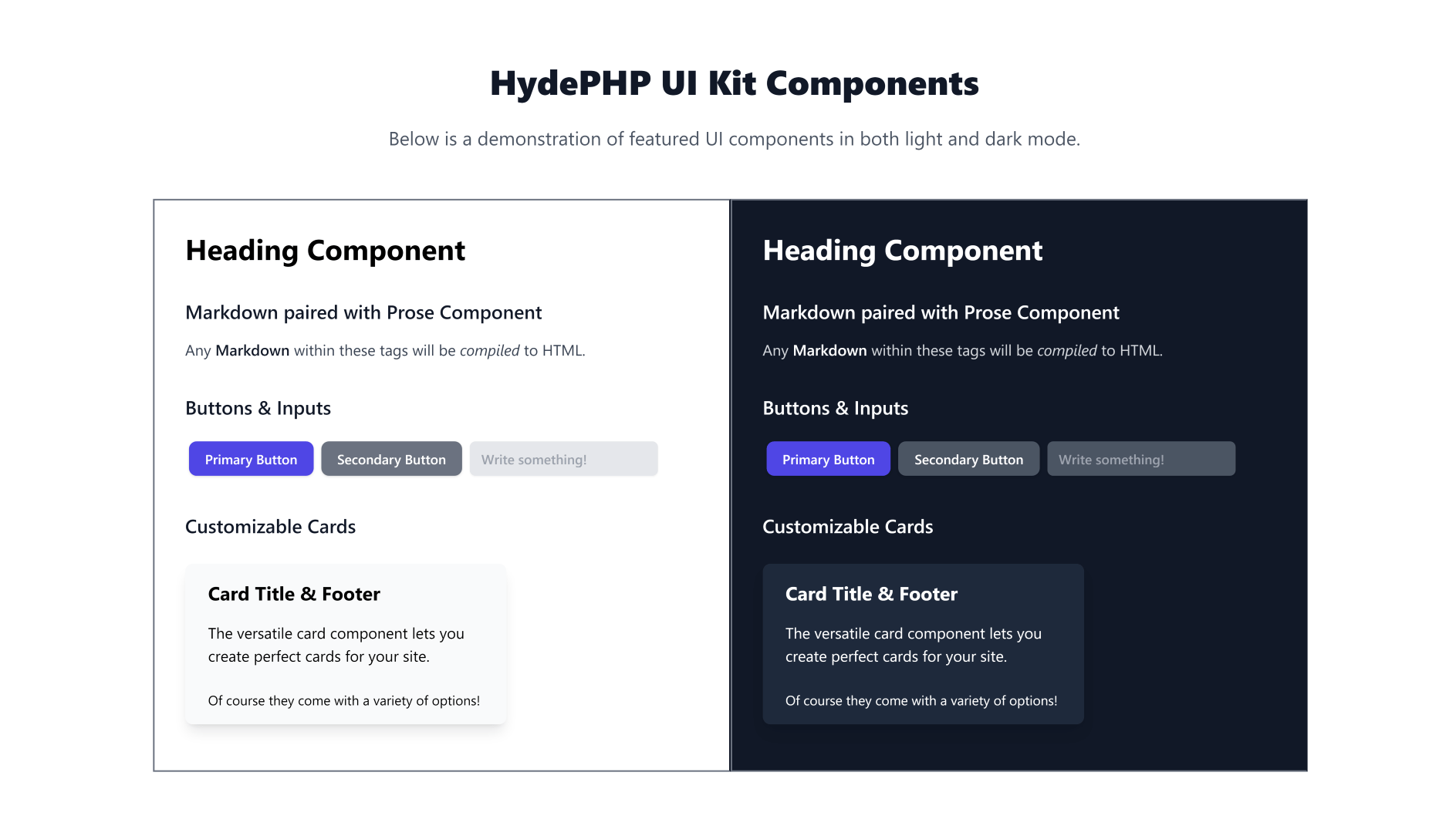
Screenshot#
Here are some of the components you can use to build your next project! As you can see, all components support both light and dark mode out of the box, just like the rest of HydePHP.

Components#
Please make sure you're familiar with Laravel Blade before using the HydePHP UI Kit.
Tip: Most components allow you to pass any additional HTML attributes to the element!
Buttons#
Primary#
1<x-hyde-ui::button-primary>2 Primary Button3</x-hyde-ui::button-primary>Secondary#
1<x-hyde-ui::button-secondary>2 Secondary Button3</x-hyde-ui::button-secondary>Input#
The base component is <x-hyde-ui::input />, any additional attributes will be passed to the input element as seen below.
1<x-hyde-ui::input type="text" name="name" placeholder="Name" value="John Doe" />Card#
An incredibly versatile component that can be used for a wide variety of purposes.
In the most basic form, a card is just a container with a white background and a shadow.
However, it also supports two slots: title and footer.
1<x-hyde-ui::card>2 A card with some content.3</x-hyde-ui::card>1<x-hyde-ui::card>2 <x-slot name="title">3 Card Title4 </x-slot>5</x-hyde-ui::card>1<x-hyde-ui::card>2 <x-slot name="footer">3 Some footer content.4 </x-slot>5</x-hyde-ui::card>Why not combine the components?
1<x-hyde-ui::card> 2 <x-slot name="title"> 3 My Amazing Card 4 </x-slot> 5 6 A card with some content and a footer with a button. 7 8 <x-slot name="footer" class="text-center"> 9 <x-hyde-ui::button-primary>10 Primary Button11 </x-hyde-ui::button-primary>12 </x-slot>13</x-hyde-ui::card>Typography Components#
Heading#
This component will create a styled <h1> level heading centred on the page.
1<x-hyde-ui::heading>2 Lorem ipsum dolor sit amet.3</x-hyde-ui::heading>Prose#
This simple component will create an <article> element with TailwindCSS Typography (prose) styles applied.
1<x-hyde-ui::prose>2 <h2>Prose Heading</h2>3 <p>Prose paragraph</p>4</x-hyde-ui::prose>Markdown#
This component will convert any Markdown within it to HTML using the Hyde Markdown compiler.
1<x-hyde-ui::markdown>2 ## Markdown Heading3 4 Hello world!5</x-hyde-ui::markdown>Tip: You may also want to wrap this in the prose element or the Markdown will not be styled.
What's Next?#
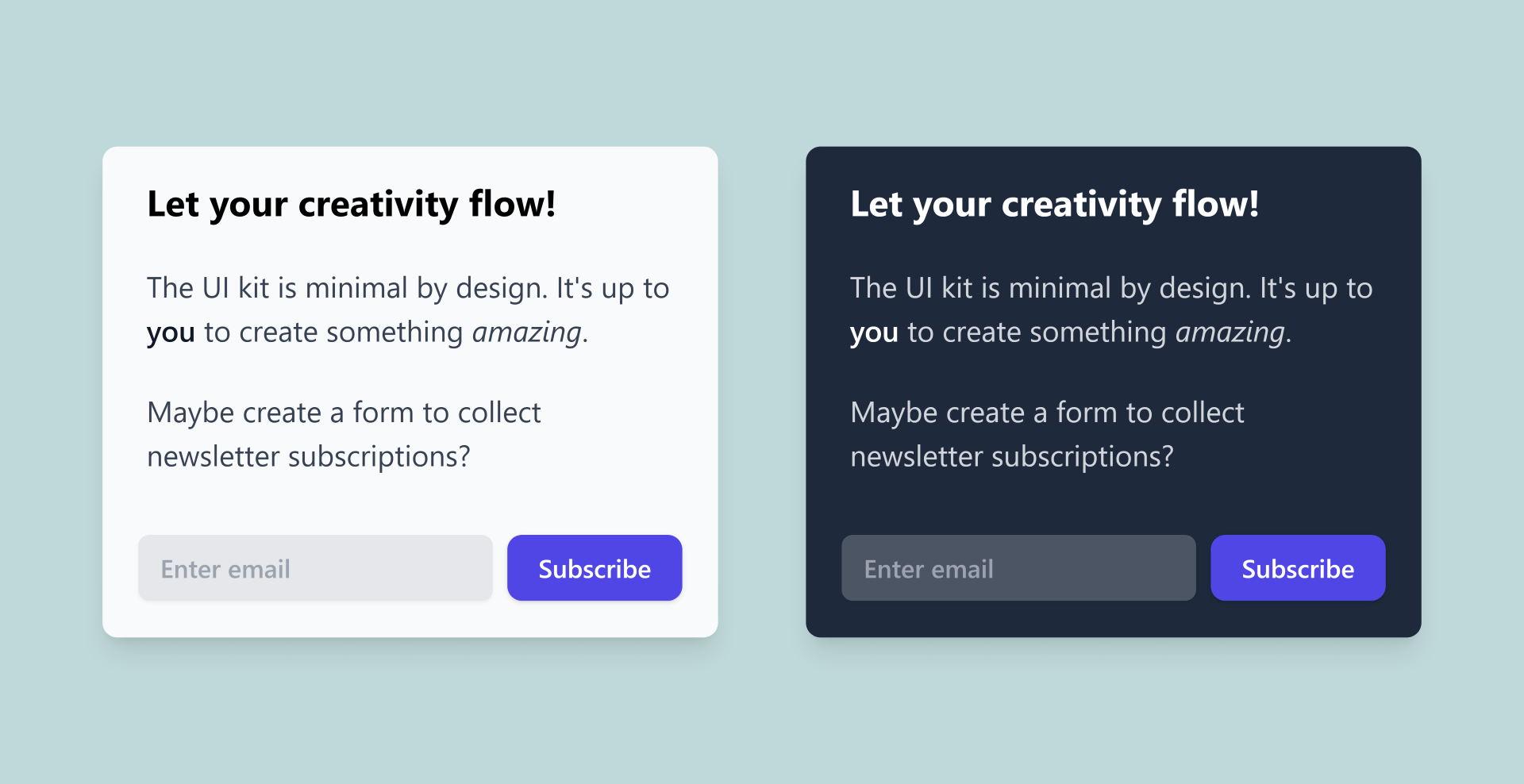
The UI kit is minimal by design. It's up to you to create something amazing, we just want to give you a head start. You can get surprisingly far when you combine the components. Take this newsletter signup card for example!
1<x-hyde-ui::card> 2 <x-slot name="title"> 3 Let your creativity flow! 4 </x-slot> 5 6 <x-slot name="main" style="padding-top: 0; padding-bottom: 0;"> 7 <x-hyde-ui::prose> 8 <x-hyde-ui::markdown> 9 The UI kit is minimal by design. It's up to **you** to create something _amazing_.10 11 Maybe create a form to collect newsletter subscriptions?12 </x-hyde-ui::markdown>13 </x-hyde-ui::prose>14 </x-slot>15 16 <x-slot name="footer" class="text-center flex">17 <x-hyde-ui::input placeholder="Enter email" />18 19 <x-hyde-ui::button-primary>20 Subscribe21 </x-hyde-ui::button-primary>22 </x-slot>23</x-hyde-ui::card>
GitHub Repository#
You can find the source code for the UI Kit on GitHub at hydephp/ui-kit.