Introducing the HydePHP UI Kit: More TailwindCSS Components for Your HydePHP Projects
I'm excited to introduce the HydePHP UI Kit, released at long last, featuring a curated collection of minimalistic and un-opinionated TailwindCSS Laravel Blade components designed specifically for HydePHP projects, providing a set of versatile building blocks to enhance your web development experience.
Getting Started
Before diving into the UI kit, ensure you're familiar with Laravel Blade. You can also visit the full UI kit documentation.
Next, simply install the package using Composer:
1composer require hyde/ui-kitA first look at the components
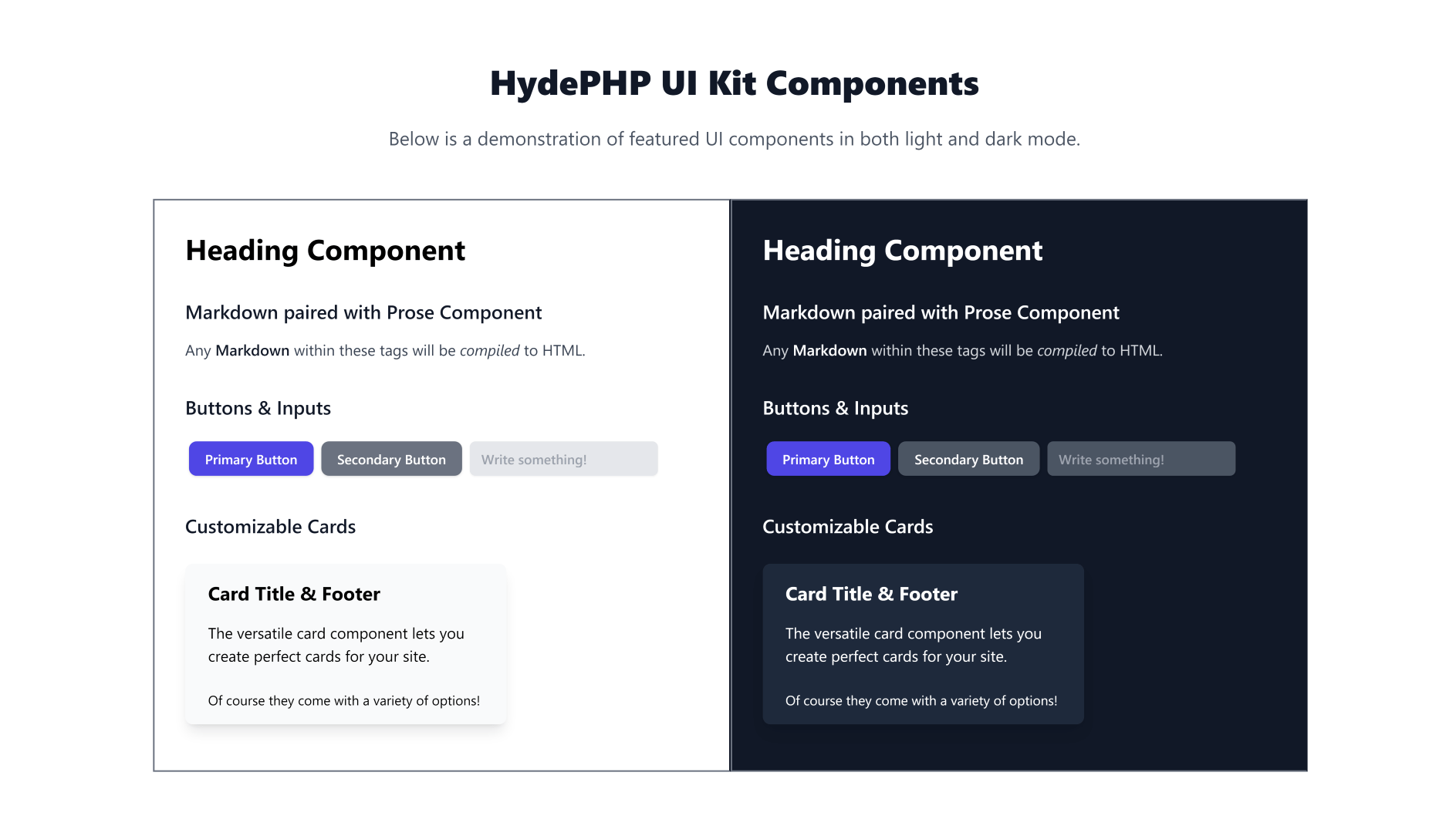
Here are some of the components you can use to build your next project! Of course, all components support both light and dark mode out of the box, just like the rest of HydePHP.
Buttons & Inputs
1<x-hyde-ui::button-primary>2 Primary Button3</x-hyde-ui::button-primary>1<x-hyde-ui::button-secondary>2 Secondary Button3</x-hyde-ui::button-secondary>1<x-hyde-ui::input type="text" name="name" placeholder="Name" value="John Doe" />The base component <x-hyde-ui::input /> supports additional attributes, as seen in the example above.
Card
An incredibly versatile component with title and footer slots:
1<x-hyde-ui::card>2 A card with some content.3</x-hyde-ui::card>Combine components for more complex structures:
1<x-hyde-ui::card> 2 <x-slot name="title"> 3 My Amazing Card 4 </x-slot> 5 A card with content and a footer with a button. 6 <x-slot name="footer" class="text-center"> 7 <x-hyde-ui::button-primary> 8 Primary Button 9 </x-hyde-ui::button-primary>10 </x-slot>11</x-hyde-ui::card>Typography Components
Heading
1<x-hyde-ui::heading>2 Lorem ipsum dolor sit amet.3</x-hyde-ui::heading>Prose
Create an <article> element with TailwindCSS Typography styles:
1<x-hyde-ui::prose>2 <h2>Prose Heading</h2>3 <p>Prose paragraph</p>4</x-hyde-ui::prose>Markdown
Convert Markdown to HTML using the Hyde Markdown compiler:
1<x-hyde-ui::markdown>2 ## Markdown Heading3 4 Hello world!5</x-hyde-ui::markdown>Remember to wrap Markdown in the prose element for styling.
Putting It All Together
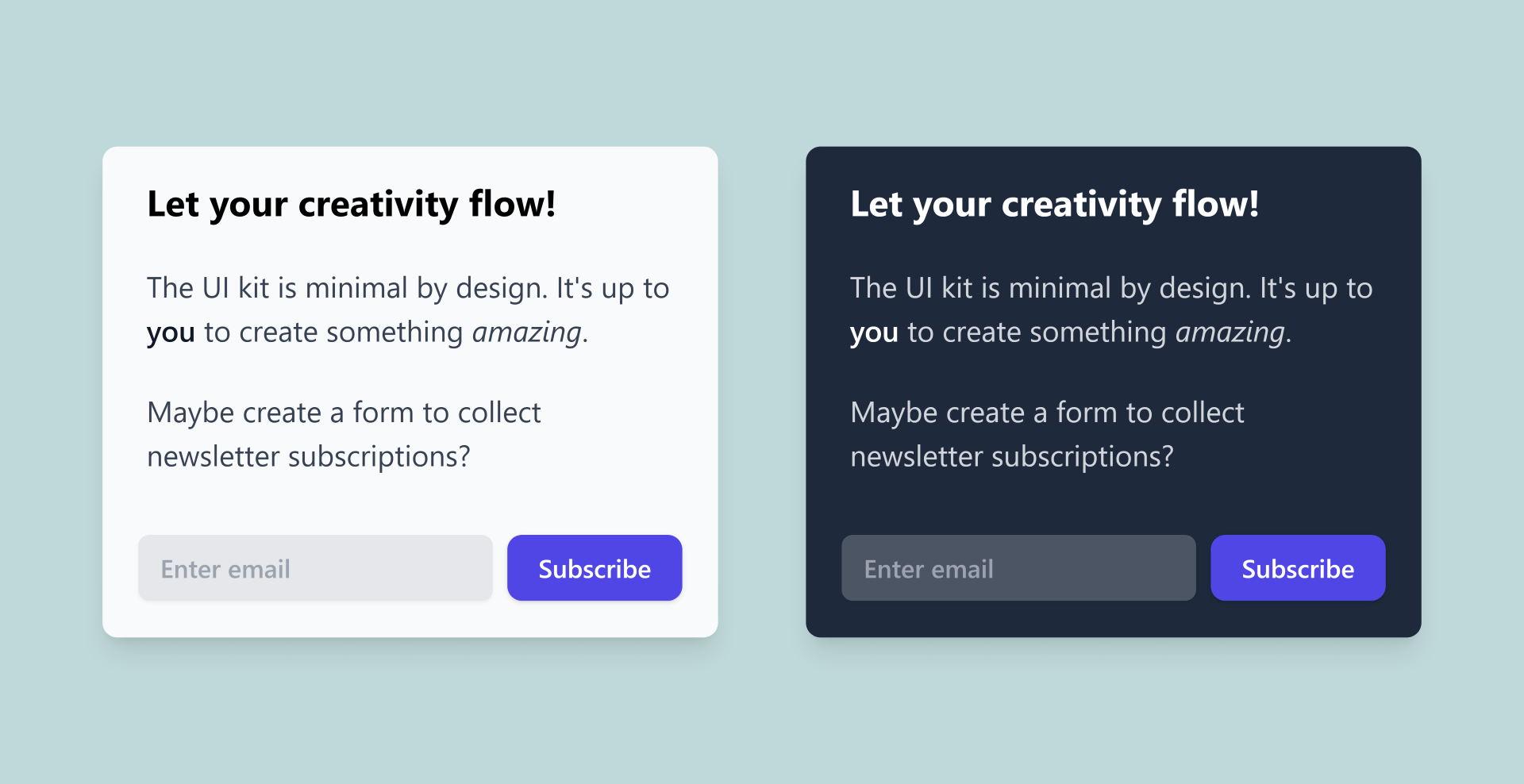
The HydePHP UI kit is intentionally minimal. It encourages you to mix and match components to build creative interfaces. Here's an idea to get you started: a customizable newsletter signup card:
1<x-hyde-ui::card> 2 <x-slot name="title"> 3 Let your creativity flow! 4 </x-slot> 5 6 <x-slot name="main" style="padding-top: 0; padding-bottom: 0;"> 7 <x-hyde-ui::prose> 8 <x-hyde-ui::markdown> 9 The UI kit is minimal by design. It's up to **you** to create something _amazing_.10 11 Maybe create a form to collect newsletter subscriptions?12 </x-hyde-ui::markdown>13 </x-hyde-ui::prose>14 </x-slot>15 16 <x-slot name="footer" class="text-center flex">17 <x-hyde-ui::input placeholder="Enter email" />18 19 <x-hyde-ui::button-primary>20 Subscribe21 </x-hyde-ui::button-primary>22 </x-slot>23</x-hyde-ui::card>
Explore the Documentation
For comprehensive information, including detailed usage examples and configuration options, check out the live documentation.
What's Next for HydePHP?
The HydePHP ecosystem is always expanding! If you enjoyed the UI Kit, be sure to explore our last release: the HydePHP GitHub Action. It's simply put the absolute easiest way to build and deploy your static sites!
Connect with Us
We're eager to see what you’ll create using the HydePHP UI Kit! Connect with us and other developers on Discord to share your projects, get help, or just chat. You can also Tweet us at @HydeFramework.
Have fun with the HydePHP UI Kit, and happy coding!
Syntax highlighting by Torchlight.dev